昨天設計完介面了,

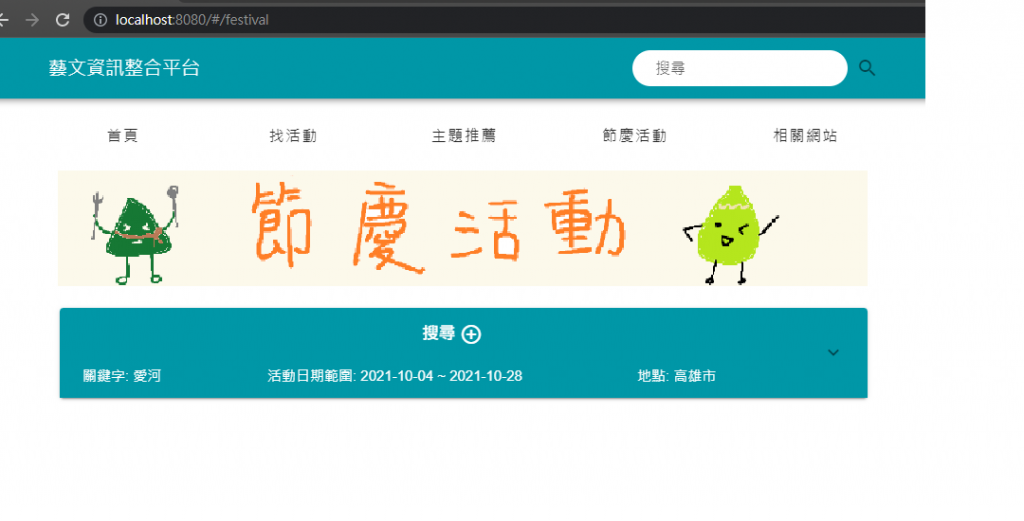
今天就是做前端啦,建立新頁面跟放上面的header照片,之前都講過了
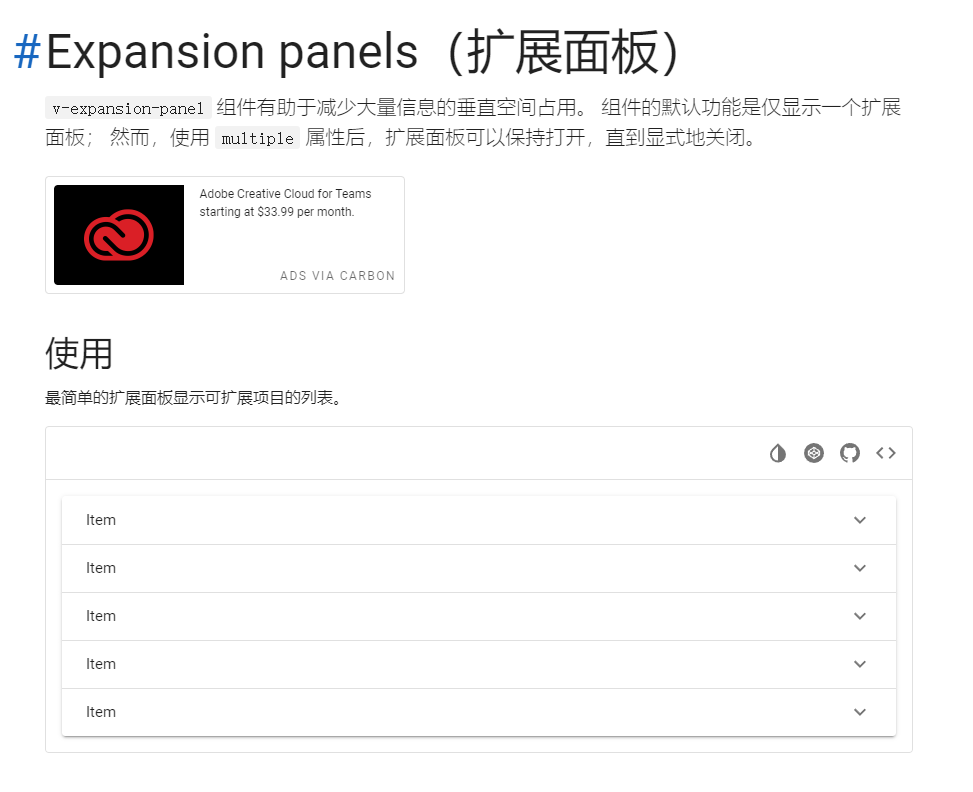
這次來記錄一下,怎麼製作搜尋表單,會用到 Expansion panels 這個組件

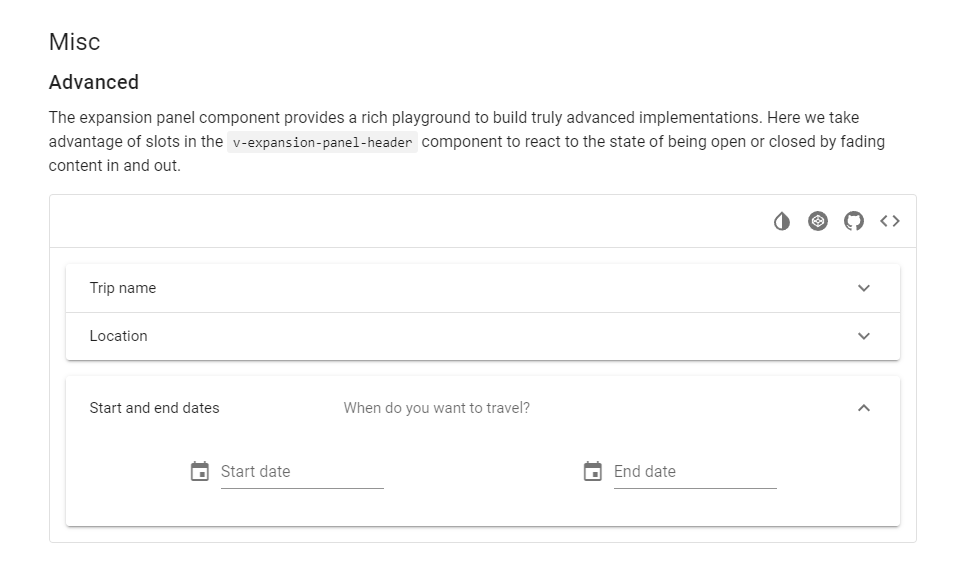
按照慣例,先挑一個類似的範例來改,這個進階用法就很適合,展開後的面板可以放輸入欄位

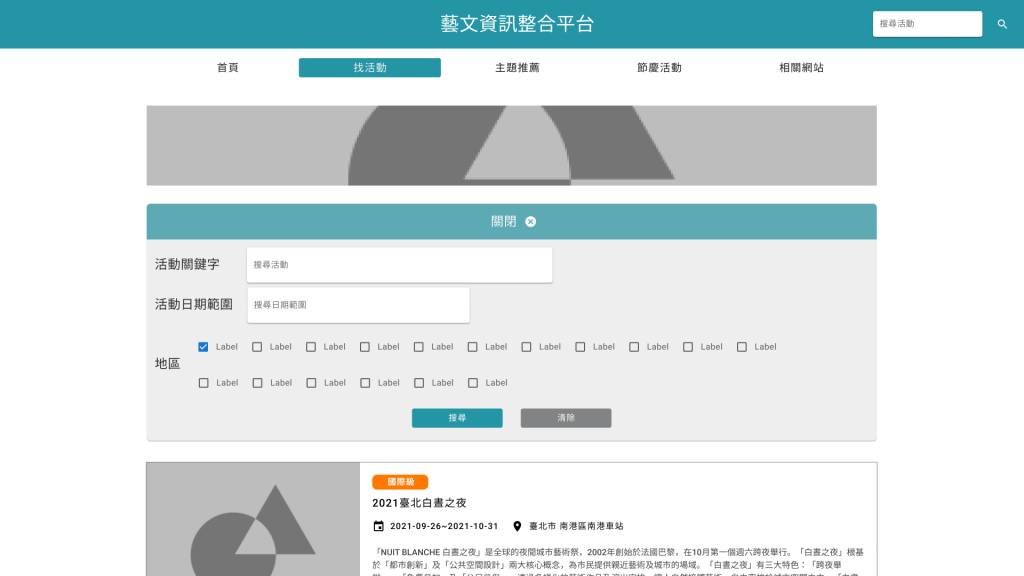
完美的套用啦~
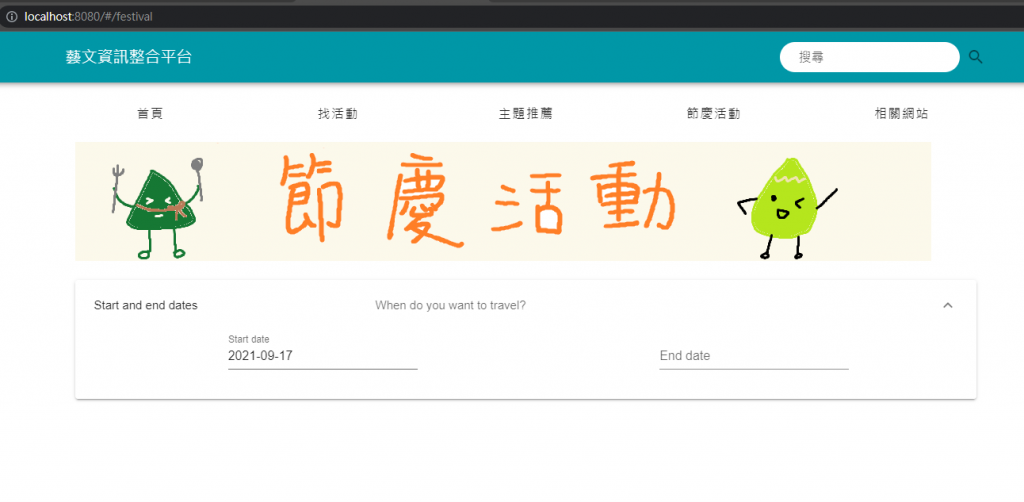
在選單裡輸入日期,收合欄位後,會把輸入的結果放到上方

還蠻特別的! 就照他這個概念做好了
先從header開始,這邊有綁定open這個屬性,判斷展開跟收合
收合的時候要顯示 搜尋,展開的時候要顯示 關閉
那下方我改成收合時,如果有填寫搜尋欄位,會把它顯示出來
<v-expansion-panel-header
v-slot="{ open } "
color="cyan darken-2"
class="white--text"
>
<v-row>
<v-col cols="12" class="text-center">
<h3 v-if="!open"> <!-- 如果收合時要顯示"搜尋" -->
搜尋
<v-icon color="white">add_circle_outline</v-icon>
</h3>
<h3 v-else> <!-- 否則顯示"關閉" -->
關閉
<v-icon color="white">cancel</v-icon>
</h3>
</v-col>
<v-col cols="12">
<v-fade-transition leave-absolute>
<v-row no-gutters style="width: 100%" v-if="!open"> <!-- 收合時要顯示搜尋的字 -->
<v-col cols="3">
關鍵字: {{ form.keyword}}
</v-col>
<v-col cols="6">
活動日期範圍:
{{form.start}}{{ form.end && ' ~ '}}{{form.end}}
</v-col>
<v-col cols="3">
地點: {{ form.location || ''}}
</v-col>
</v-row>
</v-fade-transition>
</v-col>
</v-row>
</v-expansion-panel-header>
這邊使用的是 DatePicker 這個組件,
會分成二個部分,一個是 TextField,不過會設定成readonly,也就是僅能讀、禁止輸入,並且用v-model綁定參數。
第二個就是點擊後會跳出的日期選單,這個套件已經把會用到的東西都寫好了,直接用一個<v-data-picker>,就可以實作出選單,點選ok後,會選擇的日期帶入input欄位
<v-menu
ref="startMenu"
:close-on-content-click="false"
:return-value.sync="form.start"
offset-y min-width="290px"
>
<template v-slot:activator="{ on, attrs }">
<v-text-field
v-model="form.start"
label="開始日期"
readonly
v-bind="attrs"
v-on="on"
clearable>
</v-text-field>
</template>
<v-date-picker v-model="date" no-title scrollable>
<v-spacer></v-spacer>
<v-btn
text
color="grey"
@click="$refs.startMenu.isActive = false"
>
Cancel
</v-btn>
<v-btn
text
color="primary"
@click="$refs.startMenu.save(date)"
>
OK
</v-btn>
</v-date-picker>
</v-menu>
這邊需要先準備一個地區的List,然後用迴圈渲染出v-checkbox
:label 是框框右邊的文字
:value 是框框實際的值
v-model 如果多個checkbox綁定同一個參數,可以共用這個參數,詳情可參考官方教學
locations: ['臺北市', '基隆市', '新北市', '宜蘭縣', '桃園市', '新竹市', '新竹縣', '苗栗縣', '臺中市', '彰化縣', '南投縣', '雲林縣', '嘉義縣', '嘉義市', '臺南市', '高雄市', '屏東縣', '澎湖縣', '花蓮縣', '台東縣', '金門縣', '連江縣'],
<v-col cols="10">
{{ form.location }}
<v-row>
<v-col xl="1" md="2" sm="3" xs="4"
v-for="item in locations" <!-- 用v-for 迴圈渲染地區字段 -->
v-bind:key="item">
<v-checkbox
class="mt-0"
v-model="form.location" <!-- 多個 v-checkbox如果綁定同一個v-model,可以共用參數 -->
:label="item"
:value="item"
hide-details
/>
</v-col>
</v-row>
</v-col>
請參考 GitHub


今天先到這邊~
明天繼續實作下方的活動列表
